Spójny przekaz szaty graficznej i treści na stronie wpływa na jej odbiór przez użytkownika. Dobrze zaprojektowana szata graficzna oddziałuje na nasze zmysły poprzez kolory. Układy barw mają szereg kombinacji i odpowiednio zestawione ze sobą niosą informacje. Dlatego warto wykorzystać dobór kolorów spójny z treścią, aby stworzyć estetyczną, niepowtarzalną stronę internetową.
Paleta kolorystyczna strony internetowej powinna być zgodna z całą identyfikacją wizualną firmy. Kolorystykę strony najczęściej pobiera się z logo firmy klienta. Logo składa się zazwyczaj z jednego lub dwóch kolorów co w zupełności wystarcza jako podstawowa paleta barw strony. Aby ożywić stronę można dobrać 1-2 kolory uzupełniające. Wybrane 2-3 kolory powinny być dobrane na zasadzie kontrastu. Aby dobrze dobrać kolory warto wspomóc się stroną http://colorschemedesigner.com/.
Po wprowadzeniu koloru, który jest w logo, należy wybrać kontrast. Dzięki temu otrzymamy gotowy duet kolorów do strony. Dodatkowo można dobrać kolorystykę do linków, tła strony, czy tekstów, eksperymentując z innymi ustawieniami Tetrad czy Analogic.
• Kolory komplementarne to barwy znajdujące się na przeciwległych końcach koła kolorów; ich połączenie skutkuje efektem wyróżniania.
• Kolory analogowe to barwy leżące obok siebie, ich zestawienie wygląda naturalnie i zapewnia odbiorcy przyjemne doznania wzrokowe.
• Kolory monochromatyczne to delikatne, jasne warianty standardowych barw. Należy jednak z nimi uważać, ponieważ ich wzajemne połączenia mogą spowodować zlewanie się treści na stronie. Monochromatyczne barwy świetnie sprawdzają się jako tła.
Tworząc stronę internetową warto dobierać kolory w ramach zasady 60/30/10, która sugeruje nam odpowiednie proporcje kolorystyczne. Zgodnie z tą zasadą landing page dzieli się na 3 części: tło, bazę i akcenty.
• Tło zajmuje około 60% kolorystycznej kompozycji strony, dlatego powinny być to barwy stonowane lub niewyraźne grafiki.
• 30% to baza, na którą składają się boxy tematyczne lub wyróżnione na tle tła fragmenty treści strony.
• Akcenty zajmują na stronie najmniej, są to miejsca zaznaczone wyrazistym kolorem. Zasada w tym przypadku jest prosta – im rzadziej go wprowadzamy, tym bardziej jest on widoczny. W roli takiego koloru najlepiej sprawdzają się żółty, czerwony lub pomarańczowy. Nie jest to jednak konieczność, ponieważ spokojnie można też użyć innych barw kontrastujących z pozostałymi kolorami na stronie.
Do takich rozwiązań wizerunkowych przyzwyczajeni są klienci, dlatego spójność w tej kwestii stanowi klucz do sukcesu marki.

Zdjęcia a kolor na stronie
Zdarza się też, że firma posiada własne zdjęcia w materiałach marketingowych. Warto zastanowić się, czy nie wykorzystać takich zdjęć w wyborze kolorystyki i także wykorzystać je do designu strony. Takie zdjęcia na pewno są spójne z całą identyfikacją wizualną firmy. Kolorystykę ze zdjęcia możemy pobrać ponownie przy użyciu np. narzędzia AdobeKuler.
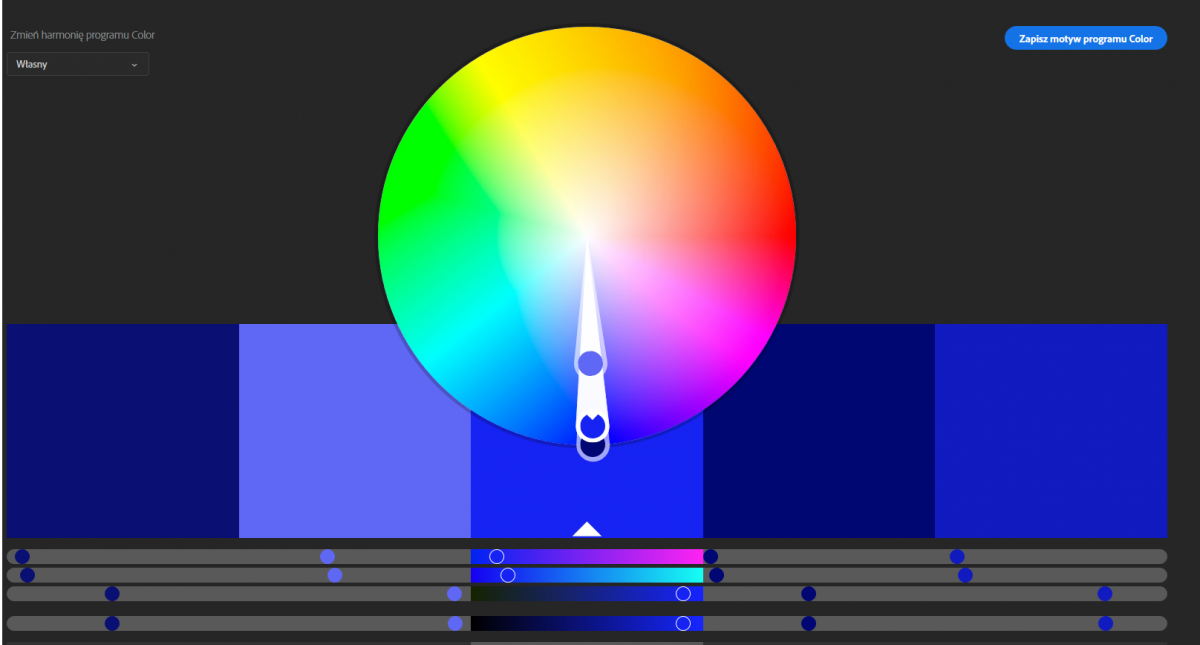
Korzystanie z tego typu narzędzi jak Koło Kolorów AdobeKuler jest naprawdę bardzo pomocne w tworzeniu palety kolorystycznej do strony internetowej i nie tylko. Obecnie uważa się Koło Kolorów AdobeKuler za jedno z podstawowych narzędzi w pracy grafika.
Badania przeprowadzone przez Kissmetrics pokazały, że aż 42% użytkowników Internetu ocenia stronę internetową po estetyce, a ponad połowa z nas twierdzi, że nie wraca do sklepów internetowych czy witryn ze względu na jej niedociągnięcia w designie. Z przytoczonej statystyki jasno wynika, że odpowiednio dobrana kolorystyka strony www ma duże znaczenie nie tylko ze względu na konwersję i zysk, ale też użyteczność strony.
